1.1.
Penggunaan
Javascript forms
a)
Pengertian
Menurut wikipedia : JavaScript adalah bahasa pemrograman
tingkat tinggi dan dinamis. JavaScript populer di internet dan dapat bekerja di
sebagian besar penjelajah web populer seperti Internet Explorer (IE), Mozilla Firefox,
Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web
menggunakan tag SCRIPT.
b)
Latar belakang
Mengetahui bagaimana cara membuat perilaku dalam sebuah
website agar dapat lebih mudah untuk dioprasikan.
c)
Maksud dan Tujuan
Paham
dan dapat mengggunakan javascript, sehingga dapat mengatur perilaku dari sebuah
website.
d)
Hasil yang diharapkan
dapat
mengatur perilaku dari sebuah website.
e)
Alat dan bahan
- PC
- Text Editor
- Web Browser
- Text Editor
- Web Browser
f)
Uraian
1. JavaScript Form
Validation
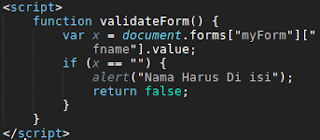
Untuk membuat suatu validasi dalam HTML kita dapat menggunakan javascript.
Script Javascript :
Untuk membuat suatu validasi dalam HTML kita dapat menggunakan javascript.
Script Javascript :
Form HTML-nya :
Validation adalah
proses untuk memastikan bahwa input pengguna sudah terisi, benar, dan tepat.
Fungsi validasi adalah :
Fungsi validasi adalah :
- Memastikan pengguna mengisi suatu form.
- Memastikan
pengguna mengisi form dengan benar.
Janis Validasi :
- Server side validation, dilakukan oleh web server,
setelah inputan masuk dan telah dikirim ke server.
- Client
side validation, dilakukan oleh web browser, sebelum inputan dikirm ke web
server.
Dalam HTML sendiri
juga memiliki pengaturan validation sendiri.
Artibut Validation dalam HTML :
Artibut Validation dalam HTML :
|
ATTRIBUTE
|
PENJELASAN
|
|||||
|
Disabled
|
Mengatur agar fom nonaktif.
|
|||||
|
Max
|
Mengatur jumlah nilai maksimal
dari form tersebut.
|
|||||
|
Min
|
Mengatur jumlah nilai minimun dari
form tersebut
|
|||||
|
Pattern
|
Menentukan
pola nilai elemen inputan.
|
|||||
|
Required
|
Memastikan agar form terisi.
|
|||||
|
type
|
Menentukan type isian dalam form.
|
|
|
|
|
|
Dalam CSS sendiri juga memiliki pengaturan validation sendiri.
Artibut Validation dalam CSS :
|
SELECTOR
|
PENJELASAN
|
|
:disabled
|
Mengatur agar fom nonaktif
|
|
:invalid
|
Memilih
elemen input dengan nilai yang tidak benar
|
|
:optional
|
Mengatur agar form tidak wajib
untuk diisi.
|
|
:required
|
Mengatur agar form wajib diisi.
|
|
:valid
|
Memilih nilai input dengan nilai
yang benar
|
g)
Hasil yang didapatkan
Forms
digunakan ketika kita akan membuat sebuah isian kolom, seperti pendaftaran dll.
h)
Referensi


Tidak ada komentar:
Posting Komentar