Assalamualaikum kawan..Hari
ini saya akan mensharing tentang PHP Forms.
1.
Pengertian
PHP form digunakan
untuk mengumpulkan data.
2.
Latar belakang
Dalam penggunaan
Form maka kita nanti juga membutuhkan pengetahuan tentang Database
untuk penyimpanan data-nya.
3.
Maksud dan Tujuan
Formulir digunakan
untuk penyimpanan beberapa data.
4.
Hasil yang diharapkan
Dapat memahami
Penggunaan PHP Form.
5.
Alat dan bahan
Laptop
Teks editor
Browser
6.
Uraian
Superglobals PHP
yaitu
$_POST dan $_GET digunakan untuk mengumpulkan form data,
Setelah pengguna mengisi formulir dan akan ada tombol yang
mengaitkkannya dengan file php yang lain. Perbedaan:
$_GET adalah
serangkaian variabel yang dilewatkan keskripini melalui parameter
URL. Dari segi keamanan GET tidak pernah digunakan untuk mengirim
kata sandi dan informasi yang sensitif.
$_POST adalah
Informasi yang dikirim dari formulir dengan metode POST tidak akan
terlihat orang lain(semua nilai yang disematkan di dalam badan
permintaan HTTP) dan tidak memiliki batasan jumlah informasi yang
akan dikirim. Biasanya developer lebih memilih POST untuk mengrim
data formulir.
$ _SERVER
["PHP_SELF"] adalah variabel super global yang
mengembalikan nama file dari naskah yang saat ini dijalankan, namun
juga dapat digunakan oleh peretas jadi kita perlu menggunakan fungsi
htmlspecialchars().
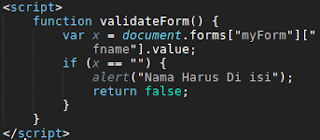
Berikut adalah contohnya :
7.
Hasil yang didapatkan
Dapat lebih memahami
tentang Form PHP
8.
Referensi